Резиновый дизайн для сайта - Как сделать резиновый сайт. Что такое резиновый дизайн

Отзывчивый и адаптивный дизайн сайта
Резиновый дизайн , растягивающийся на всю ширину экрана — это круто и современно. Статичный дизайн фиксированной ширины — это признак криворукости дизайнера и ленивости верстальщика. Именно так думает «искушенный и опытный» заказчик. Всем известный Лебедев вообще называл сайты, которые не растягиваются на всю ширину экрана посетителя, «скриншотами» инструкция , как их делать. Не будем спорить с гуру, которому нужно оправдывать свои сверхвысокие цены и придумывать все новые и новые слоганы, чтобы быть на слуху.












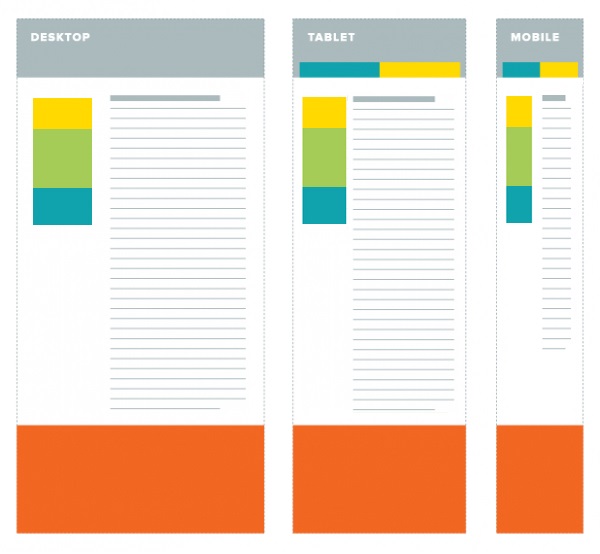
Для того чтобы содержимое веб страниц корректно отображалось на мониторах с разными параметрами разрешения, а также на мобильных устройствах необходима адаптивная верстка. Другими словами, адаптивный дизайн сайта позволяет разместить весь контент веб страниц для их удобного просмотра. В результате все блоки контента будут упорядоченно размещены на экране монитора или планшета.






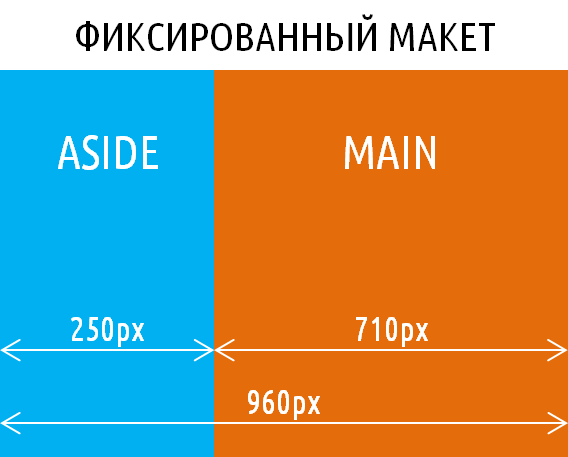
В этой статье описываются существующие типы верстки сайтов, их преимущества и недостатки. Самый простой способ верстки веб-сайта — фиксированная верстка. С помощью этого типа Вы создаете сайт с заранее заданными размерами страницы — он имеет постоянную ширину.







Похожие статьи
- Цвет в дизайне одежды - Бабл-маникюр - новый дизайн ногтей в форме шариков с фото и
- Кухня к новому году дизайн - Новогодний дизайн окон к Новому году 2024
- Как сделать открытку дед морозу своими руками - Новогодние открытки своими руками - 15 простых и кра
- Как сделать новогодние игрушки шары своими руками